Ein Website-Relaunch ist mehr als nur ein neues Design. Es ist eine strategische Neuausrichtung Ihrer digitalen Präsenz, die über zukünftigen Erfolg oder Misserfolg entscheiden kann. Viele Unternehmen unterschätzen die Komplexität und riskieren Traffic-Verluste, schlechtere Rankings und eine frustrierende Nutzererfahrung. Doch mit der richtigen Vorbereitung wird der Relaunch zu einem kraftvollen Wachstumsmotor für Ihr Unternehmen.
Diese umfassende Website Relaunch Checkliste führt Sie systematisch durch die 8 entscheidenden Phasen – von der strategischen Planung vor dem ersten Klick bis zur akribischen Nachbereitung nach dem Go-live. Wir decken alle kritischen Aspekte ab: technische Fallstricke, inhaltliche Strategien, SEO-Absicherung und die organisatorische Koordination, die für einen reibungslosen Übergang unerlässlich sind. Betrachten Sie dies als Ihren detaillierten Fahrplan, um häufige Fehler zu vermeiden und das volle Potenzial Ihrer neuen Website von Tag eins an auszuschöpfen.
Planen Sie gerade einen Relaunch oder möchten einfach sicherstellen, dass Ihre zukünftige Website performt? Dann ist dies der richtige Leitfaden für Sie. Bevor Sie in die Tiefe der einzelnen Phasen eintauchen, bietet unsere umfassende Website-Redesign-Checkliste einen hervorragenden Überblick über den gesamten Prozess. Um den ersten Schritt so einfach wie möglich zu gestalten, fordern Sie noch heute Ihren absolut kostenlosen Homepage-entwurf an und visualisieren Sie Ihre Zukunft im Netz.
1. Content Audit & Migrationsstrategie: Das Fundament Ihres Inhalts
Ein Website-Relaunch ohne eine gründliche Inhaltsanalyse ist wie ein Hausbau ohne Fundament. Ein Content Audit ist Ihre systematische Bestandsaufnahme: Sie analysieren und bewerten jeden einzelnen Inhalt Ihrer bestehenden Website. Ziel ist es, wertvollen Content zu identifizieren, der für die neue Seite unerlässlich ist, und leistungsschwachen oder veralteten Inhalt (sogenannten „Content-Müll“) zu eliminieren. Dieser Schritt ist ein zentraler Baustein jeder umfassenden Website Relaunch Checkliste, da er direkt über den zukünftigen SEO-Erfolg entscheidet.
Auf Basis des Audits entwickeln Sie eine Migrationsstrategie. Diese legt fest, was mit jeder einzelnen URL geschieht:
- Behalten (Keep): Hochwertige, gut rankende Inhalte werden 1:1 übernommen.
- Verbessern (Improve): Relevante, aber veraltete Inhalte werden aktualisiert und optimiert.
- Zusammenführen (Consolidate): Mehrere Artikel zu einem ähnlichen Thema werden zu einem umfassenden, starken Beitrag zusammengefasst.
- Löschen (Remove): Inhalte ohne Traffic, Backlinks oder strategischen Wert werden entfernt und ihre URLs auf relevante Seiten umgeleitet, um „404-Fehler“ zu vermeiden.
Große Marken wie HubSpot haben durch eine solche akribische Planung bei ihren Relaunches bis zu 95 % ihres organischen Traffics gesichert. Die Strategie stellt sicher, dass über Jahre aufgebautes SEO-Kapital nicht verloren geht, sondern gezielt auf die neue, verbesserte Seitenstruktur übertragen wird.
Ihr Fahrplan zur erfolgreichen Content-Migration
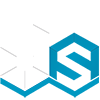
Der Prozess der Inhaltsbewertung und -migration folgt einer klaren Logik, um sicherzustellen, dass keine wertvollen Seiten übersehen werden. Er beginnt mit einer vollständigen Bestandsaufnahme und mündet in einem konkreten Plan für die technische Umsetzung.
Das folgende Diagramm visualisiert den Kernprozess für eine strukturierte Content-Migration.

Diese visuelle Darstellung verdeutlicht, wie die systematische Datensammlung, die anschließende Bewertung und die finale technische Planung ineinandergreifen, um eine verlustfreie Migration zu gewährleisten.
Praktische Umsetzungstipps
Um den Audit und die Migration effizient zu gestalten, sollten Sie systematisch vorgehen:
- Tools nutzen: Verwenden Sie SEO-Crawler wie Screaming Frog oder Sitebulb, um eine vollständige Liste aller URLs, Titel, Meta-Beschreibungen und anderer relevanter Metriken zu exportieren.
- Migrations-Mapping erstellen: Legen Sie eine Tabelle (z. B. in Google Sheets) an. Notieren Sie für jede alte URL die neue Ziel-URL, den Weiterleitungstyp (in der Regel 301), den Bearbeitungsstatus und die verantwortliche Person.
- Inhalte priorisieren: Konzentrieren Sie sich zuerst auf die Seiten mit dem höchsten Wert: Seiten mit viel organischem Traffic, wichtigen Keywords, hohen Conversion-Raten und wertvollen Backlinks.
- Testumgebung einrichten: Implementieren und prüfen Sie alle Weiterleitungen und migrierten Inhalte auf einer Staging-Umgebung, bevor die neue Website live geht. So können Fehler behoben werden, ohne die Live-Seite zu beeinträchtigen.
Experten-Einblick: Der Content Audit ist nicht nur eine technische Notwendigkeit, sondern auch eine strategische Chance. Sie können Content-Lücken identifizieren und Ihre Inhalte von Grund auf an Ihrer neuen Markenbotschaft und den Bedürfnissen Ihrer Zielgruppe ausrichten. Sie benötigen Unterstützung bei diesem komplexen Prozess? Wir bieten Ihnen gerne einen kostenlosen Homepage-Entwurf an, um die Möglichkeiten für Ihre neue Website zu besprechen.
2. Technical SEO & Performance-Optimierung: Das technische Rückgrat Ihrer neuen Website
Eine optisch beeindruckende neue Website ist nur dann erfolgreich, wenn sie technisch einwandfrei funktioniert. Technische Suchmaschinenoptimierung (SEO) stellt sicher, dass Suchmaschinen wie Google Ihre Seite problemlos crawlen, indexieren und verstehen können. Gleichzeitig ist die Performance-Optimierung, insbesondere die Ladezeit, ein entscheidender Faktor für die Nutzererfahrung und ein direktes Ranking-Signal. Ein Relaunch ist die perfekte Gelegenheit, die technische Basis von Grund auf sauber aufzubauen und so einen nachhaltigen Wettbewerbsvorteil zu sichern.

Die Bedeutung dieser Optimierungen lässt sich an großen Erfolgsgeschichten ablesen: Pinterest konnte durch eine 40-prozentige Reduzierung der Ladezeiten seine Conversions um 15 % steigern. Dieser Fokus auf technische Exzellenz ist ein unverzichtbarer Punkt auf jeder professionellen Website Relaunch Checkliste. Er legt den Grundstein dafür, dass Ihre Inhalte ihr volles Potenzial entfalten können.
Ihr Fahrplan zur technischen Exzellenz
Der Weg zu einer technisch optimierten Website erfordert einen systematischen Ansatz. Es geht darum, eine solide Infrastruktur zu schaffen, die sowohl Suchmaschinen als auch Nutzer begeistert. Von der Serverkonfiguration über sauberen Code bis hin zur Mobilfreundlichkeit greift hier jedes Rädchen ins andere.
Das folgende Diagramm zeigt die Kernbereiche der technischen Optimierung, die für einen erfolgreichen Relaunch entscheidend sind.
Diese Darstellung unterstreicht, wie eine schnelle, mobile und zugängliche Website die Basis für hohe Rankings und eine positive Nutzererfahrung bildet.
Praktische Umsetzungstipps
Um die technischen Aspekte Ihres Relaunches zu meistern, sollten Sie folgende Punkte priorisieren:
- Tools zur Messung nutzen: Verwenden Sie Google PageSpeed Insights und GTmetrix, um die Ladezeiten Ihrer aktuellen und der neuen Seite zu analysieren. Legen Sie klare Performance-Ziele fest.
- Bilder optimieren: Komprimieren Sie alle Bilder vor dem Upload mit Werkzeugen wie TinyPNG oder nutzen Sie moderne Formate wie WebP, um die Dateigröße drastisch zu reduzieren.
- Lazy Loading implementieren: Lassen Sie Bilder und Videos erst dann laden, wenn sie in den sichtbaren Bereich des Nutzers scrollen. Das beschleunigt den initialen Seitenaufbau erheblich.
- Google Search Console einrichten: Richten Sie frühzeitig eine Property für die neue (Test-)Domain in der Google Search Console ein, um Crawling-Fehler und andere technische Probleme vor dem Livegang zu identifizieren.
Experten-Einblick: Die technischen Grundlagen sind entscheidend. Für ein umfassendes Verständnis der Elemente, die die Sichtbarkeit Ihrer Website bestimmen, können Sie tiefer in das Thema Technical SEO eintauchen. Denken Sie daran, dass eine technisch saubere Website die Grundlage für alle weiteren Marketing-Maßnahmen bildet. Sie möchten sicherstellen, dass Ihre neue Website von Anfang an auf einem soliden technischen Fundament steht? Holen Sie sich einen kostenlosen Homepage-Entwurf und lassen Sie uns die Möglichkeiten besprechen.
3. 301-Weiterleitungen & URL-Strukturplanung: Den Linkfluss sichern
Eine neue Website-Struktur ohne ein durchdachtes Weiterleitungskonzept ist eine der häufigsten Ursachen für drastische Traffic-Verluste nach einem Relaunch. 301-Weiterleitungen sind permanente Umleitungen, die Suchmaschinen und Nutzern signalisieren, dass eine Seite dauerhaft an eine neue Adresse umgezogen ist. Sie übertragen den Großteil der SEO-Kraft (Link Equity) der alten URL auf die neue. Dieser Schritt ist ein unverzichtbarer Teil jeder Website Relaunch Checkliste, um wertvolles, über Jahre aufgebautes Suchmaschinen-Ranking zu erhalten und "Broken Links" (404-Fehler) zu vermeiden.
Parallel dazu ermöglicht der Relaunch eine optimierte URL-Strukturplanung. Eine logische, sprechende URL-Struktur (z. B. ihredomain.de/dienstleistungen/webdesign) ist nicht nur benutzerfreundlicher, sondern hilft auch Suchmaschinen, den Inhalt der Seite besser zu verstehen. Die Planung legt fest, wie die neuen URLs aussehen und wie die alten systematisch darauf umgeleitet werden.
Große Marken wie The New York Times haben bei Plattformwechseln erfolgreich Millionen von Artikel-URLs migriert, indem sie präzise Weiterleitungsstrategien nutzten. Auch REI, ein Outdoor-Händler, nutzte seinen Relaunch, um durch strategische Redirects Produktkategorien zu konsolidieren und die Navigation entscheidend zu verbessern, was 98 % des organischen Traffics sicherte.
Ihr Fahrplan zur fehlerfreien Weiterleitung
Der Prozess beginnt mit der Erstellung einer vollständigen Liste aller alten URLs und endet mit der serverseitigen Implementierung und Überprüfung der Umleitungen. Ziel ist eine 1:1-Zuordnung jeder alten, relevanten URL zu ihrer neuen Entsprechung, um sicherzustellen, dass weder Nutzer noch Suchmaschinen-Crawler ins Leere laufen. Eine lückenlose Dokumentation ist hierbei der Schlüssel zum Erfolg.
Praktische Umsetzungstipps
Um die Weiterleitungen und die neue URL-Struktur effizient zu planen und umzusetzen, gehen Sie systematisch vor:
- Weiterleitungs-Mapping erstellen: Nutzen Sie die URL-Liste aus Ihrem Content Audit (siehe Punkt 1). Erstellen Sie eine Tabelle (z. B. in Google Sheets) mit den Spalten „Alte URL“ und „Neue Ziel-URL“.
- 301-Weiterleitungen verwenden: Nutzen Sie ausschließlich 301-Redirects für permanente Umzüge. 302-Redirects signalisieren eine nur vorübergehende Verschiebung und übertragen weniger SEO-Wert.
- Serverseitig implementieren: Richten Sie die Weiterleitungen direkt auf dem Server ein (z. B. über die
.htaccess-Datei bei Apache-Servern). JavaScript-basierte Redirects sind weniger zuverlässig und nicht die SEO-freundlichste Methode. - Gründlich testen: Überprüfen Sie vor dem Go-live jede einzelne Weiterleitung auf einer Testumgebung. Nutzen Sie Tools wie die Browser-Erweiterung „Redirect Path“, um den Status-Code und die Ziel-URL schnell zu prüfen.
Experten-Einblick: Betrachten Sie die URL-Strukturplanung als Chance, Ihre Website-Architektur zukunftssicher zu machen. Eine saubere, hierarchische Struktur verbessert nicht nur die SEO-Performance, sondern auch die Benutzererfahrung nachhaltig. Sie möchten sicherstellen, dass Ihre Weiterleitungsstrategie lückenlos ist? Fordern Sie einen kostenlosen Homepage-Entwurf an und wir zeigen Ihnen, wie eine optimale Struktur für Ihr Projekt aussehen kann.
4. Cross-Browser & Device Testing: Ein nahtloses Erlebnis für jeden Nutzer
Eine neue Website kann perfekt aussehen und funktionieren, aber nur auf dem Bildschirm des Entwicklers. Ein umfassendes Cross-Browser & Device Testing stellt sicher, dass dieses optimale Erlebnis auf allen Geräten, Browsern und Betriebssystemen konsistent bleibt. Dieser Qualitätssicherungsschritt ist ein unverzichtbarer Punkt auf jeder Website Relaunch Checkliste, denn er verhindert, dass potenzielle Kunden durch technische Fehler oder Darstellungsprobleme frustriert werden und die Seite verlassen. Ihr Ziel ist es, eine reibungslose User Experience für jeden Besucher zu garantieren.

Die Notwendigkeit dieses Prozesses wird durch große digitale Plattformen verdeutlicht. So stellt Netflix durch rigorose Tests sicher, dass die Benutzeroberfläche auf Smart-TVs, Mobilgeräten und Computern gleichermaßen intuitiv funktioniert. Auch Spotify hat seinen Web-Player während des Redesigns intensiv browserübergreifend getestet, um eine konsistente Audio- und Bedienerfahrung zu gewährleisten. Diese Beispiele zeigen, dass die Berücksichtigung der Nutzungsvielfalt entscheidend für den Markterfolg ist.
Ihr Fahrplan für umfassende Kompatibilitätstests
Der Prozess der Kompatibilitätsprüfung sollte strukturiert und datengestützt erfolgen, um die wichtigsten Plattformen abzudecken, ohne Ressourcen zu verschwenden. Es geht darum, die von Ihrer Zielgruppe am häufigsten genutzten Umgebungen zu identifizieren und diese gezielt zu testen.
Praktische Umsetzungstipps
Für ein effektives Cross-Browser und Device-Testing sollten Sie folgende Schritte beachten:
- Test-Matrix erstellen: Definieren Sie basierend auf Ihren Google Analytics-Daten eine Matrix mit priorisierten Geräten, Browsern (Chrome, Firefox, Safari, Edge) und Betriebssystemen (Windows, macOS, iOS, Android).
- Cloud-Plattformen nutzen: Dienste wie BrowserStack oder Sauce Labs ermöglichen das Testen auf hunderten von realen und virtuellen Gerätekombinationen, ohne dass Sie die Hardware selbst besitzen müssen.
- Echte Geräte einbeziehen: Testen Sie kritische Funktionen wie Touch-Gesten, Formularausfüllungen und Ladezeiten, wenn möglich, auf realen physischen Geräten, um das Nutzererlebnis authentisch zu bewerten.
- Fehler dokumentieren: Erfassen Sie alle gefundenen Fehler mit Screenshots, genauen Schritten zur Reproduktion und Angaben zur getesteten Umgebung, um die Behebung für Entwickler zu vereinfachen.
Experten-Einblick: Cross-Browser-Testing ist mehr als nur Fehlerjagd. Es ist Ihre Chance, die Qualität Ihrer Marke unter Beweis zu stellen und sicherzustellen, dass jeder Besucher, egal mit welchem Gerät, einen positiven ersten Eindruck von Ihrem neuen Online-Auftritt erhält. Sie möchten, dass Ihre neue Website von Anfang an perfekt funktioniert? Lassen Sie uns in einem Gespräch über einen kostenlosen Homepage-Entwurf die technischen Anforderungen für Ihr Projekt klären.
5. Analytics & Tracking Implementation: Datengestützte Erfolgskontrolle
Ein Relaunch ohne lückenloses Tracking ist wie ein Flug ohne Cockpit: Sie wissen nicht, wo Sie sind oder ob Sie auf Kurs sind. Die Implementierung von Analytics und Tracking stellt sicher, dass Sie vom ersten Tag an die Leistung Ihrer neuen Website messen können. Es geht darum, das Nutzerverhalten, die Konversionsraten und wichtige Geschäftsmetriken präzise zu erfassen, um den Erfolg des Relaunches objektiv zu bewerten und datengestützte Entscheidungen für die Zukunft zu treffen.
Auf Basis dieser Daten verstehen Sie, wie Nutzer mit Ihrem neuen Design und den Inhalten interagieren. Die kontinuierliche Messung ist ein unverzichtbarer Teil jeder Website Relaunch Checkliste, da sie die Grundlage für zukünftige Optimierungen bildet. Ziele des Trackings sind:
- Performance-Messung: Überwachung von Traffic, Absprungraten und Ladezeiten.
- Nutzerverhalten verstehen: Analyse von Klickpfaden und Interaktionen mit neuen Features.
- Conversion-Tracking: Messung von Leads, Verkäufen oder anderen Geschäftszielen.
- Datenkontinuität sichern: Sicherstellen, dass historische Daten nicht verloren gehen und Vergleiche möglich bleiben.
Unternehmen wie Airbnb nutzen fortschrittliche Analysen, um die Leistung ihres Buchungstrichters nach Design-Updates zu verfolgen. So können sie schnell erkennen, ob Änderungen zu einer besseren Nutzererfahrung und mehr Buchungen führen. Dieser datengetriebene Ansatz ist entscheidend, um den Return on Investment (ROI) des Relaunch-Projekts nachzuweisen.
Ihr Fahrplan zur nahtlosen Tracking-Einrichtung
Ein systematisches Vorgehen bei der Einrichtung des Trackings verhindert Datenlücken und Fehlmessungen. Der Prozess beginnt mit der Definition der wichtigsten Kennzahlen (KPIs) und endet mit der gründlichen Überprüfung aller Tracking-Codes in einer Testumgebung, bevor die neue Website live geschaltet wird.
Praktische Umsetzungstipps
Um Ihr Analytics-Setup von Anfang an robust und flexibel zu gestalten, sollten Sie diese Schritte befolgen:
- Tools zentralisieren: Nutzen Sie den Google Tag Manager, um alle Tracking-Codes (z. B. Google Analytics, Meta-Pixel, LinkedIn-Insight-Tag) an einem Ort zu verwalten. Dies vereinfacht die Implementierung und Wartung erheblich.
- Frühzeitig einrichten: Installieren Sie Google Analytics und die Google Search Console bereits vor dem Launch, um eine saubere Datengrundlage zu schaffen und die Umstellung zu überwachen.
- Ziele definieren und testen: Richten Sie alle wichtigen Conversion-Ziele (z. B. Kontaktformular-Absendungen, Newsletter-Anmeldungen) ein und testen Sie deren Funktion gründlich auf der Staging-Umgebung.
- Dashboards erstellen: Bereiten Sie individuelle Dashboards für wichtige Stakeholder vor, die nur die für sie relevanten Kennzahlen übersichtlich darstellen.
Experten-Einblick: Betrachten Sie das Tracking nicht als rein technische Aufgabe, sondern als strategisches Instrument. Richtig konfiguriert, liefert es Ihnen die entscheidenden Einblicke, um Ihre Marketingstrategie kontinuierlich zu verbessern und das volle Potenzial Ihrer neuen Website auszuschöpfen. Benötigen Sie eine strategische Beratung, wie Sie Ihre Ziele messbar machen? Wir zeigen Ihnen die Möglichkeiten gerne im Rahmen eines kostenlosen Homepage-Entwurfs.
6. Security Audit & SSL-Konfiguration: Das digitale Schutzschild Ihrer Webseite
Die Sicherheit Ihrer neuen Website ist nicht verhandelbar. Ein umfassendes Security Audit vor dem Livegang ist ein kritischer Punkt auf jeder Website Relaunch Checkliste, der oft unterschätzt wird. Es geht darum, potenzielle Schwachstellen zu identifizieren und zu schließen, bevor sie von Angreifern ausgenutzt werden können. Dies schützt nicht nur Ihre Unternehmensdaten, sondern auch die sensiblen Daten Ihrer Nutzer und stärkt das Vertrauen in Ihre Marke. Eine korrekte SSL-Konfiguration ist dabei die absolute Grundlage.
Das Audit umfasst eine systematische Überprüfung aller Sicherheitsaspekte Ihrer neuen Website:
- SSL/TLS-Verschlüsselung: Sicherstellung, dass die gesamte Kommunikation zwischen Nutzer und Server durch ein gültiges SSL-Zertifikat geschützt ist (HTTPS).
- Sicherheits-Header: Implementierung von HTTP-Headern wie Content Security Policy (CSP), um Cross-Site-Scripting (XSS) und andere Code-Injection-Angriffe zu verhindern.
- Firewall-Konfiguration: Einrichtung und Optimierung einer Web Application Firewall (WAF), um bösartigen Traffic zu filtern.
- Schwachstellen-Scans: Proaktive Suche nach bekannten Sicherheitslücken in der Software, den Plugins oder dem Server.
Unternehmen wie Cloudflare, die Millionen von Webseiten schützen, demonstrieren eindrucksvoll, wie eine proaktive Sicherheitsstrategie während eines Relaunches essenziell ist, um Angriffe abzuwehren und die Verfügbarkeit zu garantieren. Google fördert dies aktiv durch die Bevorzugung von HTTPS-Seiten im Ranking („HTTPS Everywhere“).
Ihr Fahrplan für eine sichere Website
Ein strukturierter Sicherheitscheck folgt einem klaren Prozess, um alle potenziellen Einfallstore für Angreifer zu schließen. Von der grundlegenden Verschlüsselung bis hin zu fortgeschrittenen Abwehrmaßnahmen wird Ihre Webseite Schicht für Schicht gehärtet.
Praktische Umsetzungstipps
Um die Sicherheit Ihrer neuen Website von Anfang an zu gewährleisten, gehen Sie methodisch vor:
- SSL-Zertifikat prüfen: Nutzen Sie Tools wie den SSL Labs SSL Test, um die korrekte Installation und Konfiguration Ihres SSL-Zertifikats zu überprüfen und eine A+ Bewertung anzustreben.
- Sicherheits-Header implementieren: Setzen Sie wichtige HTTP-Sicherheits-Header (z.B. HSTS, X-Frame-Options, CSP), um Ihren Schutz gegen gängige Angriffsvektoren massiv zu erhöhen.
- Regelmäßige Scans durchführen: Führen Sie automatisierte und manuelle Sicherheitsscans mit Tools wie OWASP ZAP oder Nessus durch, um Schwachstellen in Ihrer neuen Umgebung frühzeitig zu erkennen.
- Zugriffsrechte minimieren: Vergeben Sie nur die absolut notwendigen Berechtigungen für Benutzerkonten im Backend. Nicht jeder Mitarbeiter benötigt Administratorrechte.
- Notfallplan erstellen: Entwickeln Sie einen klaren Plan, wie im Falle eines Sicherheitsvorfalls reagiert wird. Wer ist verantwortlich? Wie wird kommuniziert? Welche Schritte werden zur Wiederherstellung eingeleitet?
Experten-Einblick: Sicherheit ist kein einmaliges Projekt, sondern ein kontinuierlicher Prozess. Ein Relaunch bietet die perfekte Gelegenheit, veraltete Sicherheitskonzepte zu überdenken und eine moderne, robuste Verteidigung aufzubauen. Damit schaffen Sie nicht nur Vertrauen bei Ihren Nutzern, sondern auch bei Suchmaschinen. Wir helfen Ihnen, ein sicheres Fundament zu legen. Fordern Sie jetzt Ihren kostenlosen Homepage-Entwurf an und besprechen Sie mit uns Ihre Sicherheitsanforderungen.
7. User Acceptance Testing & Feedback Collection
Ein technisch einwandfreier Relaunch ist nur die halbe Miete. Wenn die neue Website von den tatsächlichen Nutzern nicht intuitiv bedient werden kann oder deren Erwartungen nicht erfüllt, war die Investition umsonst. Das User Acceptance Testing (UAT) ist der entscheidende Realitätscheck vor dem Go-Live. Hierbei wird die neue Website systematisch von echten Nutzern getestet, um zu validieren, dass sie nicht nur funktioniert, sondern auch die Bedürfnisse der Zielgruppe und die Geschäftsziele erfüllt. Dieser Praxistest ist ein unverzichtbarer Punkt auf jeder Website Relaunch Checkliste.
Im Rahmen des UAT sammeln Sie gezielt Feedback von verschiedenen Gruppen:
- Stakeholder & internes Team: Validieren, ob alle geschäftlichen Anforderungen umgesetzt wurden.
- Ausgewählte Kunden: Überprüfen, ob die Nutzerführung (User Journey) logisch und zielführend ist.
- Externe Testnutzer: Geben unvoreingenommenes Feedback zur allgemeinen Benutzerfreundlichkeit (Usability).
Unternehmen wie Dropbox nutzen seit Jahren Beta-Testing-Programme, um neue Website-Funktionen durch ihre treuesten Power-User validieren zu lassen. Dieses Vorgehen stellt sicher, dass Design und Funktionalität nicht an der Zielgruppe vorbei entwickelt werden, und hilft, kritische Fehler aufzudecken, die das interne Team möglicherweise übersehen hat.
Ihr Fahrplan zum effektiven Nutzertest
Ein erfolgreiches User Acceptance Testing erfordert mehr als nur ein „Schaut mal drüber“. Es bedarf strukturierter Szenarien und einer systematischen Auswertung, um verwertbare Ergebnisse zu erhalten. Der Prozess stellt sicher, dass alle kritischen Pfade der Website auf ihre Praxistauglichkeit geprüft werden.
Praktische Umsetzungstipps
Um das UAT effizient durchzuführen und maximalen Nutzen daraus zu ziehen, gehen Sie methodisch vor:
- Testszenarien erstellen: Definieren Sie klare Aufgaben, die reale Nutzerabsichten widerspiegeln (z. B. „Finden Sie Produkt X und legen Sie es in den Warenkorb“ oder „Suchen Sie nach den Kontaktinformationen für den Vertrieb“).
- Tools für Feedback nutzen: Setzen Sie auf Tools wie Hotjar oder UserTesting.com, um Sitzungsaufzeichnungen (Session Recordings) und Heatmaps zu analysieren oder um Remote-Tests mit externen Nutzern durchzuführen.
- Feedback systematisch dokumentieren: Erfassen Sie jedes gefundene Problem in einer zentralen Liste (z. B. Jira, Trello oder ein Google Sheet). Priorisieren Sie die Behebung der Fehler nach Dringlichkeit und Auswirkung auf die Nutzererfahrung.
- Barrierefreiheit testen: Binden Sie bewusst Nutzer mit Behinderungen in Ihre Tests ein (z. B. Personen, die auf Screenreader angewiesen sind), um sicherzustellen, dass Ihre Website für alle zugänglich ist.
Experten-Einblick: Betrachten Sie das Nutzerfeedback nicht als Kritik, sondern als wertvollstes Geschenk vor dem Launch. Jeder gefundene Fehler ist eine Chance, die Conversion-Rate und die Kundenzufriedenheit vom ersten Tag an zu maximieren. Sie möchten sicherstellen, dass Ihre neue Website die Nutzer begeistert? Fordern Sie einen kostenlosen Homepage-Entwurf an und lassen Sie uns gemeinsam ein nutzerzentriertes Konzept entwickeln.
8. Launch Day Coordination & Post-Launch Monitoring
Der Tag des Go-Live ist der Höhepunkt monatelanger Vorbereitung. Eine reibungslose Launch Day Coordination entscheidet darüber, ob der Übergang zur neuen Website für Nutzer und Suchmaschinen nahtlos verläuft. Hier geht es nicht nur darum, einen Schalter umzulegen, sondern um einen orchestrierten Prozess, der sicherstellt, dass alle technischen und personellen Ressourcen bereitstehen, um auf unvorhergesehene Probleme sofort reagieren zu können. Das anschließende Post-Launch Monitoring ist ebenso entscheidend, um die Performance der neuen Seite in den ersten kritischen Stunden und Tagen zu überwachen und sicherzustellen, dass die Ziele des Relaunches erreicht werden.
Die Koordination am Launch-Tag ist ein zentraler Punkt jeder professionellen Website Relaunch Checkliste. Ein definierter Plan stellt sicher, dass alle Beteiligten, von Entwicklern bis zum Marketingteam, ihre Rollen kennen und die Kommunikation reibungslos funktioniert. Große E-Commerce-Plattformen wie Magento bieten hierfür detaillierte Launch-Playbooks, während Nachrichtenportale wie die BBC etablierte Verfahren nutzen, um selbst bei extrem hohem Traffic einen stabilen Betrieb zu gewährleisten.

Ihr Fahrplan für einen reibungslosen Launch
Ein erfolgreicher Go-Live ist das Ergebnis akribischer Planung und klarer Abläufe. Er beginnt mit einem zeitlich genau festgelegten Plan und mündet in eine Phase der intensiven Überwachung, um den Erfolg langfristig zu sichern und schnell auf Fehler reagieren zu können.
Das Diagramm verdeutlicht die kritischen Phasen des Launch-Prozesses, von der finalen Vorbereitung über die eigentliche Liveschaltung bis hin zur kontinuierlichen Überwachung wichtiger Performance-Indikatoren.
Praktische Umsetzungstipps
Für eine erfolgreiche Koordination und Überwachung sollten Sie einen strukturierten Ansatz verfolgen:
- Detaillierte Launch-Checkliste erstellen: Legen Sie einen genauen Zeitplan fest, der Aufgaben und Verantwortlichkeiten für den Launch-Tag definiert. Planen Sie den Go-Live idealerweise zu einer Zeit mit geringem Traffic, z. B. nachts oder am frühen Morgen.
- Monitoring-Tools vorab einrichten: Konfigurieren Sie Tools wie UptimeRobot oder Pingdom bereits vor dem Launch, um die Erreichbarkeit der neuen Seite sofort zu überwachen. Richten Sie auch Echtzeit-Dashboards in Google Analytics 4 und der Google Search Console ein.
- Team-Verfügbarkeit sicherstellen: Die wichtigsten Teammitglieder (Entwickler, SEO-Experten, Projektmanager) sollten für mindestens 24 bis 48 Stunden nach dem Launch erreichbar sein, um schnell auf Probleme reagieren zu können.
- Kommunikationspläne vorbereiten: Erstellen Sie Vorlagen für die interne und externe Kommunikation für verschiedene Szenarien, beispielsweise bei technischen Störungen oder positivem Feedback, um schnell und professionell reagieren zu können.
Experten-Einblick: Der Launch ist kein Abschluss, sondern der Beginn einer neuen Phase. Eine proaktive Überwachung in den ersten Wochen ist entscheidend, um den SEO-Erfolg zu sichern und das Nutzererlebnis kontinuierlich zu optimieren. Viele kritische Fehler, wie fehlerhafte Weiterleitungen oder Performance-Einbrüche, werden erst unter realen Lastbedingungen sichtbar. Sie möchten sicherstellen, dass Ihr Relaunch von Anfang an auf einem stabilen Fundament steht? Lassen Sie uns in einem Gespräch über einen kostenlosen Homepage-Entwurf die Weichen für Ihren Erfolg stellen.
8-Punkte Website-Relaunch Checklisten-Vergleich
| Item | 🔄 Implementierungskomplexität | 💡 Ressourcenbedarf | 📊 Erwartete Ergebnisse | ⭐ Ideale Anwendungsfälle | ⚡ Schlüsselvorteile |
|---|---|---|---|---|---|
| Content Audit & Migration Strategy | Hoch – detaillierte Analyse, zeitintensiv | Hoher Aufwand für Content-Review & Planung | Erhalt von SEO-Rankings, bessere Content-Qualität | Umfassende Website-Relaunches mit großem Contentbestand | Erhalt von SEO-Traffic, Content-Optimierung |
| Technical SEO & Performance Optimization | Mittel bis hoch – technisches Fachwissen erforderlich | Spezialisiertes Know-how und Tools notwendig | Verbesserte Rankings, schnellere Ladezeiten | Neue Websites oder Relaunches mit Fokus auf Performance | Bessere UX, mobile Optimierung, Zukunftssicherheit |
| 301 Redirects & URL Structure Planning | Mittel – strategische Planung erforderlich | Moderater technischer Aufwand | Erhalt von Linkwerten, Vermeidung von Fehlerseiten | URL-Strukturänderungen, Migrationen mit vielen URLs | Linkwert-Erhalt, Vermeidung von Broken Links |
| Cross-Browser & Device Testing | Hoch – umfangreiche Tests auf vielen Plattformen | Hoher Geräte- und Zeitaufwand | Einheitliche Nutzererfahrung auf allen Geräten | Websites mit hoher Nutzerdiversität und vielen Geräten | Kompatibilitätssicherung, Nutzerzufriedenheit |
| Analytics & Tracking Implementation | Mittel – technisches Setup und Datenschutz | Erfahrung mit Tracking-Tools, Monitoring | Echtzeit-Performance-Einblicke, datengetriebene Entscheidungen | Websites mit Fokus auf Conversion und Monitoring | Messbarkeit, ROI-Analyse, frühzeitige Fehlererkennung |
| Security Audit & SSL Configuration | Mittel bis hoch – technisches Sicherheitswissen | Kontinuierliche Wartung und Sicherheits-Tools | Schutz von Nutzerdaten, verbesserte Rankings | Websites mit sensiblen Daten oder DSGVO-Anforderungen | Datenschutz, vertrauenswürdige Website, Compliance |
| User Acceptance Testing & Feedback Collection | Mittel – Koordination & Testplanung notwendig | Organisierte Nutzergruppen und Tools erforderlich | Validierung von UX, weniger Fehler nach Launch | Webseiten mit komplexen UX-Anforderungen | Nutzerorientierte Verbesserungen, Stakeholder-Support |
| Launch Day Coordination & Post-Launch Monitoring | Hoch – intensive Planung und Überwachung | Hoher Personal- und Koordinationsaufwand | Minimierung von Launch-Problemen, schnelle Fehlerbehebung | Großprojekte mit hohem Traffic und kritischen Abläufen | Risikominimierung, transparente Kommunikation |
Ihr Relaunch ist erst der Anfang: Der Weg zum nachhaltigen digitalen Erfolg
Ein Website-Relaunch ist keine einmalige Aufgabe, die nach dem Livegang abgeschlossen ist. Vielmehr markiert er den Beginn einer neuen, dynamischen Phase für Ihre digitale Präsenz. Sie haben mit der sorgfältigen Abarbeitung Ihrer website relaunch checkliste ein starkes Fundament gelegt: Die technische Infrastruktur ist modern, die Inhalte sind strategisch ausgerichtet und die Weichen für eine bessere Nutzererfahrung und Sichtbarkeit bei Google sind gestellt. Doch genau hier beginnt die eigentliche Arbeit, um diesen Erfolg nicht nur zu sichern, sondern nachhaltig auszubauen.
Die digitale Welt schläft nie. Suchmaschinenalgorithmen entwickeln sich weiter, Nutzererwartungen ändern sich und neue Technologien eröffnen ungeahnte Möglichkeiten. Ihre frisch gelaunchte Website ist das perfekte Instrument, um auf diese Veränderungen flexibel zu reagieren. Betrachten Sie sie nicht als starres Produkt, sondern als lebendiges Projekt, das kontinuierlich wächst und optimiert wird.
Vom Launch zum kontinuierlichen Wachstum: Ihre nächsten Schritte
Der erfolgreiche Abschluss der Relaunch-Phase ist Ihr Startschuss. Die wirkliche Wertschöpfung entsteht durch das, was Sie nach dem Launch tun. Nutzen Sie die Dynamik und die neuen Werkzeuge, die Sie implementiert haben, um Ihre Website in ein leistungsstarkes Marketing- und Vertriebsinstrument zu verwandeln.
1. Datenbasierte Optimierung als Routine etablieren:
Ihre neu eingerichteten Analyse-Tools (wie Google Analytics 4) sind jetzt Ihre wichtigsten Ratgeber. Überwachen Sie kontinuierlich das Nutzerverhalten: Welche Seiten haben die höchste Absprungrate? Wo verbringen Nutzer die meiste Zeit? Welche Call-to-Actions funktionieren am besten? Leiten Sie aus diesen Daten konkrete Hypothesen ab. Eine Hypothese könnte lauten: "Wenn wir den Button auf der Dienstleistungsseite von Blau auf Grün ändern und den Text von 'Mehr erfahren' zu 'Jetzt anfragen' anpassen, erhöht sich die Klickrate um 15 %." Validieren Sie solche Annahmen systematisch durch A/B-Tests.
2. Inhaltliche Relevanz sicherstellen:
Ihr Content Audit war nur der Anfang. Erstellen Sie einen Redaktionsplan, um Ihre Website regelmäßig mit frischen, relevanten Inhalten zu versorgen. Das signalisiert nicht nur Suchmaschinen wie Google, dass Ihre Seite aktuell ist, sondern bietet auch Ihren Besuchern immer wieder neue Anreize. Greifen Sie aktuelle Branchentrends auf, beantworten Sie häufig gestellte Kundenfragen in Blogbeiträgen oder erstellen Sie Fallstudien, die den Erfolg Ihrer Produkte oder Dienstleistungen belegen.
3. Technische Exzellenz beibehalten:
Die technische Wartung ist kein optionales Add-on, sondern eine Notwendigkeit. Regelmäßige Updates von CMS, Plugins und Themes sind entscheidend, um Sicherheitslücken zu schließen. Führen Sie vierteljährliche Performance-Audits durch, um sicherzustellen, dass die Ladezeiten schnell bleiben. Überwachen Sie die Google Search Console aktiv auf Crawling-Fehler oder Indexierungsprobleme, die nach dem Launch auftreten könnten. Die Pflege Ihrer 301-Weiterleitungen und die Überwachung auf 404-Fehlerseiten bleiben dauerhafte Aufgaben.
Wichtiger Hinweis: Ein Relaunch behebt bestehende Probleme, aber der wahre Erfolg liegt darin, das Entstehen neuer Probleme proaktiv zu verhindern. Ein strukturierter Post-Launch-Prozess, der auf kontinuierlicher Analyse und Optimierung basiert, ist der Schlüssel zu langfristigem digitalem Wachstum.
Ihre website relaunch checkliste war die Blaupause für den Bau Ihres neuen digitalen Zuhauses. Jetzt geht es darum, dieses Zuhause zu beleben, es zu pflegen und es zu einem Ort zu machen, an dem sich Ihre Zielgruppe wohlfühlt und gerne wiederkommt. Wenn Sie diese Dynamik beibehalten und Ihre Website als zentrales Element Ihrer Geschäftsstrategie verstehen, wird Ihr Relaunch nicht nur ein kurzfristiger Erfolg, sondern die stabile Basis für eine florierende digitale Zukunft sein.
Ein Relaunch kann komplex und ressourcenintensiv sein. Wenn Sie sicherstellen möchten, dass Ihr Projekt von Anfang an auf dem richtigen Weg ist, kann die Expertise eines erfahrenen Partners den entscheidenden Unterschied machen. Dare Solutions hat sich darauf spezialisiert, Unternehmen wie Ihrem durch den gesamten Relaunch-Prozess zu helfen, von der strategischen Planung bis zur erfolgreichen Umsetzung und darüber hinaus. Starten Sie Ihr Projekt ohne Risiko und visualisieren Sie Ihre neue Website mit einem kostenlosen Homepage-Entwurf von Dare Solutions.