Was ist UX Design: Dein kompakter Einstieg in UX
Erfahren Sie, was ist ux design und wie gutes UX-Design Nutzer begeistert. Unser Leitfaden erklärt Prozesse und Prinzipien und warum gute UX entscheidend ist.
- Published in Allgemein
Website erstellen lassen Kosten im klaren Überblick
Was sind die wirklichen Website erstellen lassen Kosten? Erhalten Sie einen ehrlichen Überblick über Preise, versteckte Ausgaben und wie Sie clever sparen.
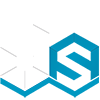
Was sind Backlinks: was sind Backlinks erklärt, Ranking-Tipp
Entdecken Sie (was sind backlinks): wie hochwertige Links funktionieren und Ihr Ranking sowie Traffic nachhaltig verbessern.
- Published in Allgemein
Keyword-Analyse: Suchmaschinenoptimierung Keyword Analyse
Praxisleitfaden zur suchmaschinenoptimierung keyword analyse. Strategien und Tools, um mit passenden Keywords mehr Traffic zu erzielen.
- Published in Allgemein
SEO Optimierung Online Shop: Mehr Traffic & Umsatz
Praxisleitfaden zur seo optimierung online shop: Erfahren Sie bewährte Strategien, steigern Sie Sichtbarkeit, Traffic und Umsatz Ihres E-Commerce.
- Published in Allgemein
Texte für Seo schreiben: So erstellen Sie überzeugende Texte
texte für seo schreiben: Entdecken Sie praktische Tipps, um suchmaschinenoptimierte Texte zu erstellen, die Leser begeistern und Ihre Rankings verbessern.
- Published in Allgemein
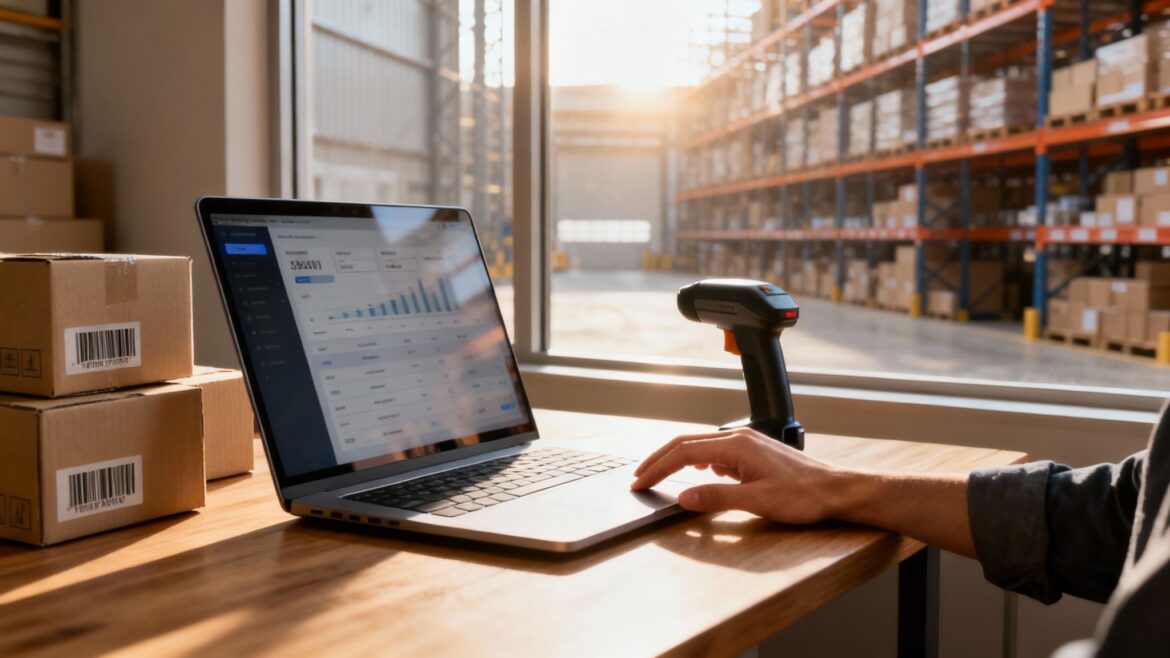
Die passende Warenwirtschaft für Shopware finden
Finden Sie die beste Warenwirtschaft für Shopware. Unser Guide vergleicht Systeme, erklärt die Integration und zeigt, wie Sie Prozesse effizient steuern.
- Published in Allgemein
Google My Business Optimierung für lokale Dominanz
Nutzen Sie unsere praxiserprobte Anleitung zur Google My Business Optimierung. Stärken Sie Ihre lokale Sichtbarkeit und gewinnen Sie mehr Kunden.
- Published in Allgemein
Was ist eine Landing Page? Ein praxisnaher Guide
Was ist eine Landing Page und wie steigert sie Ihren Erfolg? Erfahren Sie alles über Aufbau, Optimierung und Beispiele in unserem verständlichen Guide.
- Published in Allgemein
Werte eines Unternehmens die wirklich funktionieren
Definieren Sie Werte eines Unternehmens, die Ihre Kultur stärken und Erfolg fördern. Unser praxisnaher Leitfaden zeigt, wie es von der Idee zur Realität wird.
- Published in Allgemein